Chi si occupa per lavoro di webdesign (ma anche chi gestisce personalmente il proprio sito/blog) sa bene quanto sia importante che il tempo di caricamento dell’home page di un sito non sia "eterno".
Chi visita un sito web infatti non apprezza particolarmente di dover attendere molti secondi per vedere apparire il contenuto che sta cercando (e spesso abbandona il sito proprio a causa di ciò).
Come fare quindi a verificare tali tempi? Semplice… con il con il Full Page Test di Pingdom Tools.
Cos’è e come funziona il Full Page Test?
Il funzionamento è semplice: basta andare nell’apposita pagina ed inserire l’url del sito/blog da testare; immediatamente il test comincierà a scaricare la pagina indicata, evidenziando in modo dinamico (grazie all’uso di AJAX) su un grafico a barre i tempi di caricamento dei singoli elementi che compongono la pagina (testo, grafica, css, javascript, plugin, flash ecc). In questo modo sarà semplice rintracciare sul grafico il/gli elementi che rallentano il caricamento (immagini troppo grandi e non ottimizzate o presenti su siti remoti particolarmente lenti, script lenti ecc) e provvedere alla relativa ottimizzazione.
Per farvi capire la logica di utilizzo, ho testato due siti ed un blog (clicca sulle immagini per ingrandirle):
Google.com
Google è un esempio di semplicità e velocità (ed è un motore di ricerca apprezzato proprio per questo). Il caricamento di questa pagina è durato solo 0.3 secondi (come si può vedere dalla schermata di riepilogo, nella seconda screenshot) e la pagina pesa solo 14.5 KB. Non ci sono script esterni che possono rallentare il caricamento, nè plugin o altro.
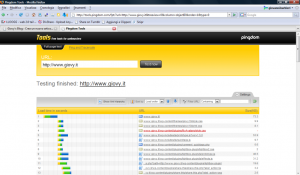
Giovy.it
Giovy’s Blog ha un tempo di caricamento "medio" di 8.8 secondi, considerata la grafica presente nella pagina (l’header del blog e le immagini presenti nei post, per un totale di 371 KB). Il contenuto XHTML prende una buona fetta del peso della pagina, con i suoi 118 KB, segno che… beh, c’è molto da leggere… 😀
Sono linkati diversi oggetti esterni ma sopratutto ci sono ben 205 KB di scripts. Mmmm… probabilmente il gestore del blog (mica lo conoscete?) dovrebbe rivedere un po’ alcuni plugin che usa. Un tempo sotto i 10 secondi, comunque, è più che accettabile.
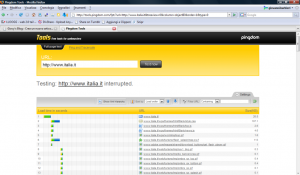
Italia.it
Italia.it è, di contro, un emblema di come NON si dovrebbero progettare pagine web.
La prima coppia di screenshot illustra il tempo di caricamento della sola pagina di splash iniziale (che, badate bene, NON è quella del sito). Innanzitutto, è da notare che il test non è stato concluso; il caricamento della pagina era così lento che il test è andato in timeout dopo 16.8 secondi ed è stato interrotto. In quel tempo, sono stati scaricati oltre 2 MB di immagini, 113 KB di Flash, 107 KB di fogli di stile e solo 26 KB di contenuto. Peso totale della splash screen: 2.4 MB.
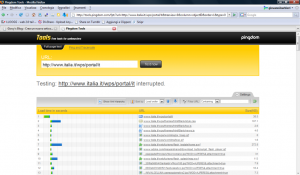
Le seconda coppia di screenshot illustra il tempo di caricamento dell’home page.
Anche in questo caso il test non è stato concluso, e si è fermato dopo 20.7 secondi. In quel tempo sono stati caricati 2.2 MB di immagini, 386 KB di Flash, 107 KB di fogli di stile e 44 KB di contenuto. Peso totale della home page: 2.72 MB
Se facciamo il totale, vedremo che per accedere ad Italia.it è necessario scaricare oltre 5 MB di "roba", di cui oltre l’85% sono immagini. Ogni ulteriore commento da parte mia è superfluo, in questo caso.
Il giudizio di Giovy su Pingdom Tools Full Page Test: molto utile, a prescindere se siate professionisti del webdesign o meno. Io ho scoperto che il mio blog ha troppi script e dovrei iniziare a limarne un po’, così come ho fatto vedere a voi che Italia.it è un’immondizia di sito, senza contenuti ma pieno di graziose animazioni ed immagini.
Perdete qualche secondo del vostro tempo e testate il vostro blog, utilizzando i risultati ottenuti per limare KB superflui; i visitatori casuali del vostro sito vi ringrazieranno (perchè va da se che chi vi legge via feed già risparmia parecchia banda). 🙂








7,6″ 😀
5.3 secondi da me!!! 8)
Grazie della segnalazione! molto utile!
Il mio si carica circa nei tempi del tuo ma pesa più del doppio!
Veloce il mio server nuovo eh?
Comodissimo.
Ti leggo sempre che è un piacere.
Mi piacerebbe che tu parlassi piu’ di Java e i suoi derivati. Vorrei sentirne un po’ che ne pensa un geniaccione come te ghghghg !
Per stare in tema segnalo per i webboli più hardcore l’utilissima estensione per firefox Firebug http://www.getfirebug.com/ che oltre a fare il test di sopra include un disastro di altre funzionalità, dall’ editing al volo dei css, al debug JS e un sacco di altre cosette molto pratiche.
A rileggerci! 🙂
8.4 secondi per il sottoscritto, comprese immagini / script / testi 🙂
Sai che ho appena letto di detto tool altrove ? Scrivi anche su Blogosfere ?
Grazie per la dritta! 🙂
Quando avevo provato questo sito mi era stato utile per sistemare un paio di cosucce, ma per quanto riguarda i tempi di caricamento “in assoluto” è meglio non farvi troppo affidamento. Il server si trova in America e questo influisce sui risultati (al momento 1.6 secondi, ma se provo io a caricarla impiega di più). Ad esempio i tempi di caricamento del mio sito sono bassissimi proprio perché ho l’host in USA, per chi l’ha in Italia è naturale che i tempi siano più alti.
A questo punto meglio fare un ping dalla propria postazione per ottenere valori più vicini alla realtà. E, a parte questo, si può dividere il peso totale della pagina per la velocità che si vuole controllare (56K, 128K, etc.), per avere i tempi teorici, comunque molto utili.
Visto che è stato segnalato Firebug, indico anche la controparte per Opera, la WebDeveloperToolbar.
[…] Web Utility: Testa i tempi di caricamento del tuo blog. […]
[…] Pingdom Tools FPT, testa i tempi di caricamento del tuo blog […]
Il sito geekplace.org carica in 2.7 secondi, ed ha molte immagini.
Il segreto. Evitare include da siti esterni tipo servizi come goole analytics e feedburner 🙂
ciao
PS: facciamo una gara di leggerezza?