Buongiorno a tutti, e buon inizio settimana.
Spero abbiate passato un buon week-end, io l’ho passato "in giro" con Mia, in una città che Maxime odia… 😀
Si ritorna al lavoro (anche se sabato ero comunque in ufficio), si ritorna alla vecchia vita, si ritorna al mio blog ed a tutti i miei deliri su Tech e dintorni… 😛
Avrei tanto voluto farvi vedere le foto di Venezia, ma il weekend fuori casa non mi ha permesso di mettere online niente, quindi… per quelle dovrete attendere ancora un po’.
Nel frattempo, però, posso rendere la vostra attesa più piacevole consigliandovi un tema per WordPress davvero "particolare", se siete alla ricerca di qualcosa che renda il vostro blog "unico".
Sto parlando di Durable…
Ma… cos’ha Durable di così innovativo?
Semplice: è il primo tema che può essere interamente personalizzato dal visitatore…. 🙂
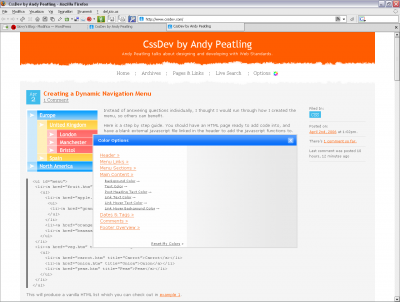
Cosa significa: grazie all’uso di AJAX (LOL! Lo so… spero di non rompervi troppo le balle con ‘sto AJAX… ) il visitatore può scegliere il colore di praticamente ogni elemento della pagina, partendo dal colore dell’header e finendo al colore dei link del footer… 😛
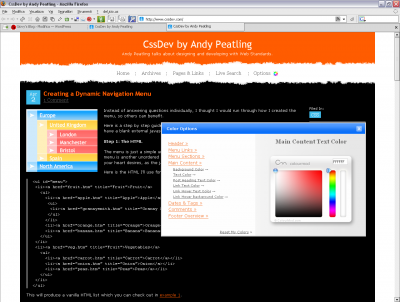
Ok… nessuno si prenderà la briga di personalizzarsi interamente il tema di un blog che legge, ma ad esempio è possibile modificare in un secondo il colore del testo e dello sfondo dei post, in modo da renderlo meno "stancante" per la propria vista.
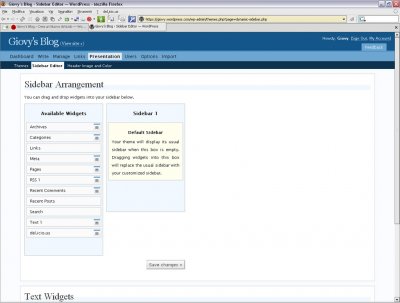
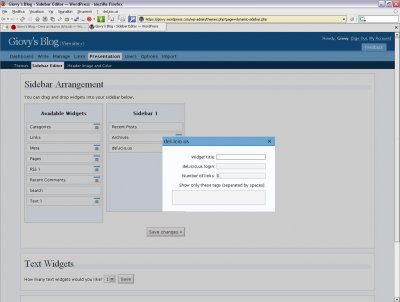
Clicca sulle immagini per ingrandirle
Purtroppo la possibilità di personalizzazione attuale riguarda solo i colori e NON la dimensione dei caratteri, altrimenti sarebbe stato un tema eccezionale, permettendo la visualizzazione nel migliore dei modi anche agli ipovedenti.
Nell’esempio sotto ho modificato il colore dello sfondo e del testo dei post principali del blog di esempio di Durable utilizzando una soluzione ad alto contrasto.
Potete testare Durable prima di scaricarlo qui, mentre il download è disponibile a questo link.