Più di una volta ho parlato di WordPress e dei suoi plugin/temi in questo blog.
Alcune volte vi ho presentato “novità” che potevano avere (ed hanno avuto) un notevole impatto sul modo di gestire un blog con WordPress (come i WordPress Widgets o il tema Durable)
Oggi vi presento qualcosa che credo cambierà il modo di pensare/gestire i temi in WordPress: Canvas per WordPress.
Cos’è Canvas per WordPress?
Canvas è fondamentalmente un plugin per WordPress che, usato con temi compatibili, vi permette di gestire totalmente il layout del vostro blog senza dover mettere mano al codice o conoscere i tag di WordPress.
Come funziona Canvas per WordPress?
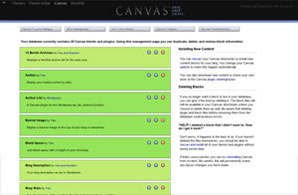
Semplice: scaricate Canvas e lo decomprimete sul vostro hard disk. Il “pacchetto” Canvas che scaricate si compone di un plugin (che andrà caricato nell’apposita cartella dei plugin) e di un tema (che va caricato anche questo nell’apposita cartella dei temi).
Successivamente, dovrete solo attivare il plugin, e poi selezionare il tema Canvas-compatibile (Kiwi 2.0).
A questo punto, avrete a disposizione (nel pannello di controlli dei temi di WordPress) il pannello per la gestione di Canvas.
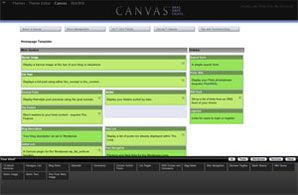
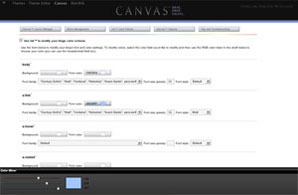
Clicca sulle immagini per ingrandirle
Da questo pannello potrete gestire TOTALMENTE la disposizione dei “blocchi” componenti il layout del vostro blog (un po’ come succede per i Sidebar Widgets, solo che in questo caso potete gestire TUTTO il layout, e non solo la barra laterale).
Ingrandendo l’immagine (cliccandoci sopra) capirete immediatamente come Canvas è una rivoluzione nel modo di “crearsi” il proprio tema personalizzato.
Dall’immagine del banner del blog, al modo di visualizzare post e descrizioni, alla possibilità di inserire blocchi personalizzati… Canvas è semplicemente fantastico ed immediato.
Per gestire i diversi blocchi che potete utilizzare, si usa la stessa tecnica di “drag & drop” utilizzata per la gestione del layout.
E’ una modalità semplice ed intuitiva.
Ovviamente se si limitasse a gestire il layout sarebbe un bello strumento, ma alquanto limitato.
Con Canvas potete anche gestire totalmente ed in modo visuale i colori dei vari elementi del vostro blog senza conoscere l’uso dei CSS.
Considerazioni e commento finale: è un sistema spettacolare, pensato per chi non ha la voglia (o la competenza tecnica) di modificare il layout del proprio blog mettendo mano al codice.
Chiaramente, per utilizzare Canvas è necessario utilizzare anche un template compatibile con questo sistema.
Le grosse potenzialità espresse da Canvas mi fanno sperare che in futuro vengano resi disponibili altri temi e blocchi per personalizzare ancora di più il proprio blog.



😯 bellissimo!
Ne inventano una al giorno, sembra ottimo soprattutto per chi magari
non è molto avvezzo ad html & Co ( un pò con il concetto delle tante
start page personalizzabili)
Non capisco….Se clicco su Select a Canvas, non succede niente e ci sono errori sulla pagina. Lo stesso se vado su Kiwi Banner Image. Non riesco a visualizzare o cambiare l’immagine e ci sono errori nella pagina. Ma sono l’unico ad avere sti problemi?
Ciao e grazie
Grazie della segnalazione, speriamo mantenga le promesse!
Non capisco…
Ho cominciato a costruirmi i layout ma, al momento di creare delle pagine statiche, trovo l’ostacolo…
La mia intenzione è quella di creare un menu semplicemente sfruttando la lista di pagine normali, non dei post, ma ho notato che se voglio modificare una pagina rendendola diversa da un altra non posso perchè le modifiche alla pagina riguardano la struttura base di ogni pagina…insomma lavorando di html va a finire che se imposto degli attributi a una pagina il plug-in li imposta per ogni pagina, come struttura standard…
Spero ci sia una soluzione al mio problema.
Grazie e bel blog 🙂